
is to write it to a file. The catch is, there are so many formats and many of those are complex. I always start with a plain text ppm file. Here’s a nice description from Wikipedia: Let’s make some C++ code to output such a thing: There are some things to note in that code: 1. The pixels are written out in rows with pixels left to right Jul 26, · In this post I will give you a glimpse of what computer graphics algorithms may look like. I will explain the ray tracing algorithm and show a simple implementation in Python. By the end of this I am trying to write a raytracer/raycaster as a small programming exercise. I'm keeping it very very simple, in particular everything's happening in 2d. After all per-frame calculations are done, I am looking to draw lines/rects within a single frame
Writing a raytracer in Go #1: Introduction - Jean Catanho
Welcome to Part 2 of my series on writing a raytracer in Rust, how to write a raytracer. Previously, we implemented a basic raytracer which can render only a single sphere with no lighting.
Once we have multiple spheres, however, we need to know which one our how to write a raytracer hit. If they do, we can find the correct sphere by taking the nearest intersection to our camera. That means we need to know the distance to the intersection, not just whether there is an intersection or not.
This requires a bit more geometry. Recall from last time that we detect an intersection by constructing a right triangle between the camera origin and the center of the sphere. We can calculate the distance between the center of the sphere and the camera, and the distance between the camera and the right angle of our triangle. If the length is greater than the radius of the sphere, there is no intersection.
There are more right triangles formed by the ray than just this one, however. Subtracting that from the distance from the camera to the right angle gives the distance to the intersection point. Now that we know the distance to the intersection, we need a method to perform the iteration and return the nearest intersection. In this case, no valid intersection can ever contain those values so we should be safe just using unwrap.
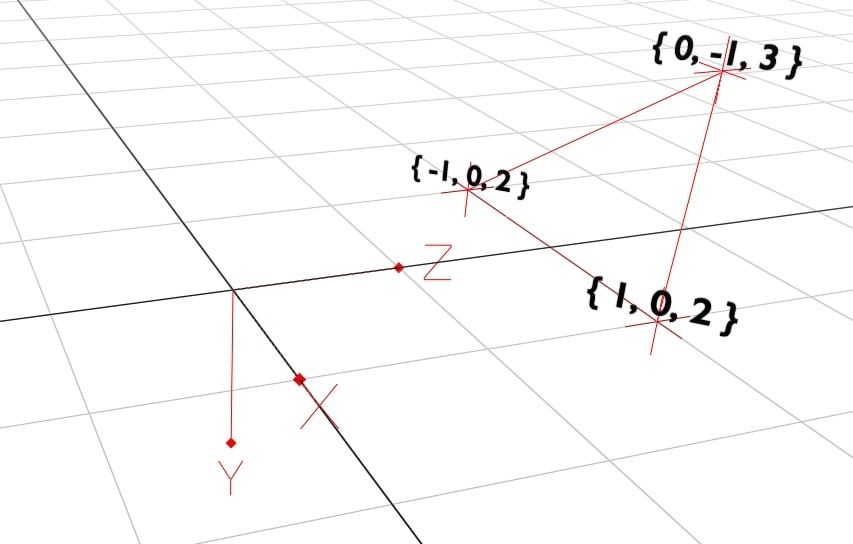
There are a few ways to represent planes in 3D space, but for our purposes the most convenient is to define a point on the plane, and the normal of the surface. Before we implement the intersection test though, we need to adapt our scene structure so it can contain an arbitrary number of spheres or planes.
We could try adding another Vec of Plane structures, but that gets annoying quickly. the trace method to apply to both the spheres and the planes. Some sort of dynamic dispatch is appropriate here, how to write a raytracer. Rust provides two ways to do this. We could either wrap each object in a variant of an Enum or we could use Trait Objects. Now that we have our Plane structure, how can we test for an intersection? Otherwise, there is an intersection somewhere.
However, we need to know where that intersection is, how to write a raytracer. Yeah, I know. Five minutes in MS Paint, amirite? It will look better once we start adding lighting effects. Directional lights approximate light from the sun or stars - objects so far away that their light rays are effectively parallel to each other and at an approximately-constant intensity level.
This is simply a parameter which specifies how much light energy is reflected by an object and how much is absorbed. Now we calculate the amount of light how to write a raytracer lands on this point. The dot product is the length of one vector times the cosine of the angle between them, but because we use normalized vectors the length will be one. We also add a factor for the brightness of the light.
Then we calculate the proportion of the light which is reflected. This is equal to the albedo of the object divided by Pi. Finally we accumulate this together into the final color for the pixel.
We represent colors as R, G, B triplets where each value is in the range 0. We can multiply colors by multiplying each value - eg. if the red component of a light is 0.
Calculating shadows in a raytracer is really easy. Simply trace another ray from the intersection of the prime ray and the object back to the light. If there is another object between the intersection and the light, the point is in shadow. We how to write a raytracer shadows on the lower plane and the green sphere, but also a lot of noise.
Sometimes, the hit point will be ever so slightly inside the intersected object and so the shadow ray will intersect with the same object the prime ray did.
It might seem like we could simply ignore that object when tracing the shadow ray, and for this simple geometry we could. If we had more complex objects though eg. The light the camera sees from any particular point is equal to the sum of the contributions from each individual light source. We can just iterate through the lights, accumulating together the color values from each. First some definitions. Incidentally, this means that the intensity values of spherical lights in your scene definition must be much larger than for directional lights.
Additionally, our shadow test needs to be changed a bit. For directional lights, we only had to check if there was any intersection in the direction of the light. Instead we check if the nearest intersection is closer than the light how to write a raytracer is.
The last entry in this series will go on to add texturing as well as simple reflection and refraction simulations, how to write a raytracer. As before, if you want to try playing around with the code yourself, you can check out the GitHub Repository.
To put that in code, here are the changes to our Sphere intersection method: Now that we know the distance to the intersection, we need a method to perform the iteration and return the nearest intersection.
Next we need to know the surface normal of the object at the point our ray intersected with it. Now to actually implement the shading. First some preparation, how to write a raytracer. direction Now we calculate the amount of light that lands on this point, how to write a raytracer. intensity; Then we calculate the proportion of the light which is reflected.
Shadows Calculating shadows in a raytracer is really easy. This produces the following image - notice the two sets of shadows. Next up, we need to know the direction to the light. This is easily calculated: s. norm as f32; s.
Ray Tracing
, time: 48:39Write a Performant Ray Tracer in "Python" (I) - A Bit Log
Request PDF | How to write a polarisation Ray Tracer | Polarisation Ray Tracing is a bit like spectral rendering. You might have heard about it, but the technical details - what exactly it is all Jul 26, · In this post I will give you a glimpse of what computer graphics algorithms may look like. I will explain the ray tracing algorithm and show a simple implementation in Python. By the end of this Simply because this algorithm is the most straightforward way of simulating the physical phenomena that cause objects to be visible. For that reason, we believe ray-tracing is the best choice, among other techniques, when writing a program that creates simple images. To start, we will lay the foundation with the ray-tracing algorithm
No comments:
Post a Comment